Code: deleteAccount.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>We’ve seen parts of this code in all of our previous component configuration files. In this case we will only use our new component on a Lightning Record Page, so we identify that target and expose the component to the Lightning App Builder.
After we created each of the above files for our new Lightning Web Component, we deploy it to our Dev org using the same methods we used for our other LWCs: Right-click on the deleteAccount folder and select SFDX: Deploy Source to Org
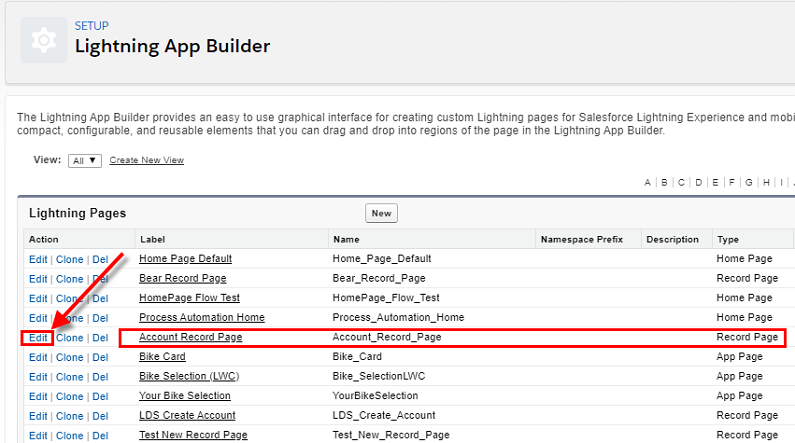
After verifying a successful deployment, we go to our Dev org and again open the Lightning App Builder.
We will add our new LWC to an existing Lightning Record Page. For our org we choose a Record Page named "Account Record Page". After finding that page in the list of Lightning Pages we click on Edit.

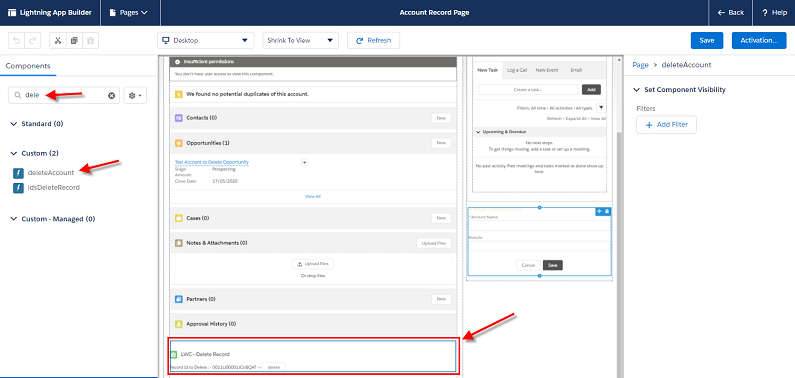
Just like configuring our previous Lightning pages, we locate our component in the left
pane then drag it to the center design pane. We place the deleteAccount
component on the bottom left section of the Account Record Page.

We Save and activate this page, setting it as the Org Default for the desktop.
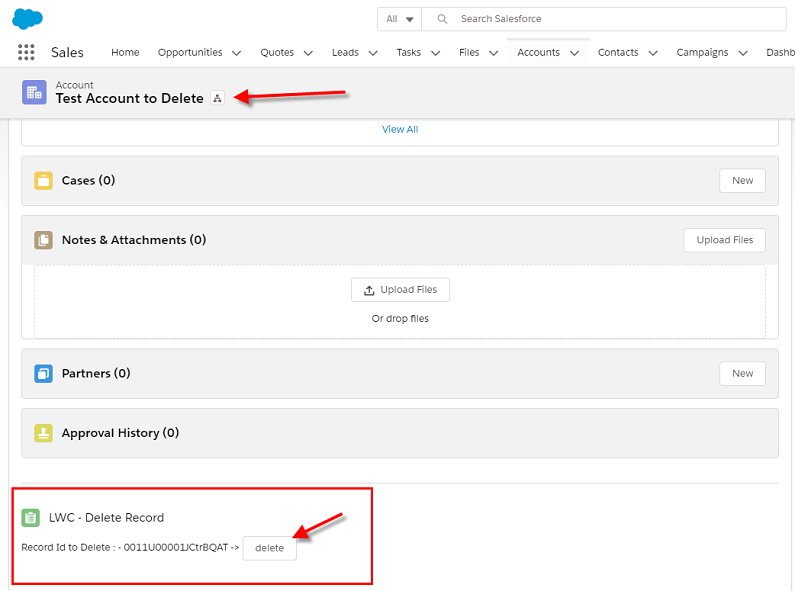
We verify the operation of the deleteAccount component by going to an
unneeded test Account, locating the component and clicking on the delete
button.

Notice the record ID in the component?
When we click on the delete button, the record is deleted and we are taken to the default Account page with this message front and center:

This is a standard Salesforce Lightning alert called a toast message. There is a
section in our JavaScript in the deleteAccount function that displays
this message:
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Record Is Deleted',
variant: 'success',
}),
);