Code: helloWorld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?> </span>
<!-- VH. LWC Component Config file -->
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>- The
isExposedtag set totrueexposes the component to the Experience Builder / Lightning App Builder. - The target Lightning__AppPage enables the component to be used on an App page in Lightning App Builder.
- The target Lightning__RecordPage enables the component to be used on a record page in Lightning App Builder.
- The target Lightning__HomePage enables the component to be used on a Home page in Lightning App Builder.
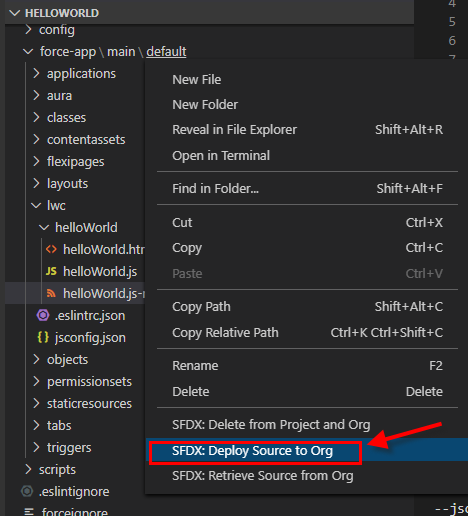
To move the component to our Dev org we right-click on the default folder in VSCode, then click on SFDX: Deploy Source to Org.

In the Output tab in VSCode we can see the results of our deployment. We look for
a message that starts with "Starting SFDX: Deploy Source to Org” and
ends with “ended with exit code 0”.